![[Photo des Autors]](../../common/images/Charles-V.jpg)
Original in fr Charles Vidal
fr to en Charles Vidal
en to de Michael Weinrich
Charles Vidal ist Präsident einer gastronomischen LUG in Paris. Er mag die GNU- und Open-Source-Philosophie, weil sie es beide den Leuten ermöglichen, ihr Wissen miteinander zu teilen. Charles würde gerne Zeit finden, um Saxophon zu spielen.

Tk wurde geschrieben, um der Sprache Tcl eine grafische Oberfläche zu geben. Wir nennen beides zusammen Tcl/Tk (sprich: Tickel/Tieh-Key).
Tcl/Tk ist ein plattformübergreifendes grafisches Toolkit mit der Optik des darunterliegenden Betriebssystems. Es arbeitet perfekt mit der Tcl-Programmiersprache, die ebenfalls plattformübergreifend ist, zusammen. Der große Vorteil von Tcl/Tk ist seine Einfachheit. Beides zusammen ermöglicht es dir, leicht portierbare Anwendungen zu entwickeln. So wie es die tclsh für tcl gibt, gibt es die wish (windowing shell) für Tk.
pack [ label .l -text "Bonjour monde" ]
#include <gtk/gtk.h>
Int main( int argc,
char *argv[] )
{
/* GtkWidget ist der Speichertyp für Widgets */
GtkWidget *window;
GtkWidget *button;
gtk_init(&&argc, &&argv);
/* erzeuge ein neues Fenster */
window = gtk_window_new (GTK_WINDOW_TOPLEVEL);
button = gtk_button_new_with_label ("Bonjour Monde");
gtk_container_add (GTK_CONTAINER (window), button);
gtk_widget_show (button);
/* und das Fenster */
gtk_widget_show (window);
gtk_main ();
return(0);
}
... oder vergleiche es mit Motif:
/* COMPILE cc xmhello.c -L/usr/X11R6/lib -lXm -lXt -lX11 -lXmu -o xmhello */
#include <Xm/PushB.h>
#include <Xm/Form.h>
/* Widget */
Widget main_widget, pushb;
main(int argc, char **argv)
{
Widget form;
Arg args[1];
int ac = 0;
XmString label_str;
main_widget = XtInitialize(argv[0], "test", NULL, 0, &&argc, argv);
label_str = XmStringCreate("Bonjour Monde", XmSTRING_DEFAULT_CHARSET);
XtSetArg(args[ac], XmNlabelString, label_str);
ac++;
pushb = XmCreatePushButton(main_widget, "hello", args, ac);
XtManageChild(pushb);
XtRealizeWidget(main_widget);
XtMainLoop();
}
Aber man darf nicht den Quellcode einer Skriptspache mit dem einer kompilierten Sprache vergleichen.
Man muss ebenso an andere Aspekte, zum Beispiel den Speicherbedarf der Anwendung, denken. Also lassen wir es dabei zu sagen, dass ein klassisches "Hallo Welt" (oder "Hello world" oder "Bonjour Monde") Progamm recht leicht in Tk zu erstellen ist.
Wir sollten weniger die Erscheinungsweise des Toolkits als das Konzept und die Ideen dahinter beachten.
Es gibt einige Erweiterungen, um das Aussehen eines Tk Widgets zu ändern, zum Beispiel Qtk und TkStep.
Um dir eine Demonstration aller verfügbaren Widgets anzusehen, gehe in das Verzeichnis /usr/local/lib/tk8.0/demos (oder wo immer Tcl/Tk bei dir installiert ist) und starte widget.
Die Anzahl dieser grafischen Objekte ist begrenzt (es gibt kein Baum-Widget, Comboboxen ...). Aber es gibt Leute und Firmen, die viele wertvolle Ergänzungen gemacht haben, die berühmtesten sind: Tix , die widgets Incr Tcl und seit kurzem die großartige BWidget. Alle diese Erweiterungen gibt's auf der Scriptics-Webseite.
label .meinlabel -text "Hallo Welt"
Wie du siehst, wird die Aktion ausgeführt, indem zunächst der Name des zu erzeugenden grafischen Objekts angegeben wird, in diesem Fall label, dann folgt der Name des Containers, wobei . das Wurzel- oder Hauptfenster ist; zum Schluss bestimmst du die Eigenschaften (-text " Hallo Welt "). Merke, dass diese Argumente auch nach der Erzeugung des grafischen Objekts ausgelesen und geändert werden können.
.meinlabel cget -textliefert als Ergenis: hello world
.meinlabel configure -text "Bonjour Monde in french :)"
puts [label .meinlabel -text "hello world"]
anzeigen lassen..meinlabel configure -text "Dies ist das aktuelle Datum [exec date ]"Um die Optionen, die du an das Widget übergeben kannst, anzusehen, tippe im interaktiven Modus der Wish ".mylabel configure" ein.
Tatsächlich hast du gerade ein Objekt vom Typ Label erzeugt, aber du hast das Programm noch nicht darum gebeten, dieses Objekt auch anzuzeigen. Die Anzeige dieses Objekts erfordert nämlich Informationen, die du noch nicht spezifiziert hast; du hast noch nicht gesagt in welchem Layout (das ist ein Manager, der dir hilft, Fenster zu positionieren) du dieses Objekt anzeigen lassen willst.
Es gibt verschiedene Layouts:
Ein voll funktionsfähiges Hallo Welt
label .meinlabel -text "Hallo Welt"
pack .meinlabel
Oder in einer Zeile
pack [label .meinlabel -text "Hallo Welt"]
Der Button (die Schaltfläche)
Lasst uns mal den Fall einer Schaltfläche ansehen:
button .meinbutton -text "Hallo Welt" -command "exit"
pack .meinbutton
Wir stellen fest, dass der Button eine "command"-Eigenschaft als Argument
hat (und zwar nur eine). Diese ist der tcl-Befehl, der ausgeführt wird,
wenn der Anwender auf den Button klickt.In diesem Fall ist es der Befehl
exit, der das Programm veranlasst, sich selbst zu beenden.
Beispiel
Die Checkbuttons und Radiobuttons.
checkbutton $w.b1 -text "Wischer in Ordnung" -variable wischer -relief flat -onvalue "Ok" -offvalue "Wischer nicht in Ordnung"
radiobutton .b1 -text "Erster" -variable size -value 1
radiobutton .b2 -text "Zweiter" -variable size -value 2
entry .e -textvariable toto -width 40
Beispiel:
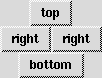
pack [ button .b1 -text top ] -side top pack [ button .b2 -text bottom ] -side bottom pack [ button .b3 -text right ] -side right pack [ button .b4 -text right ] -side left |

|
Wir können auch den Umfang im inneren des Widgets konfigurieren: option -expand (yes|no) -fill ( x|y| both)
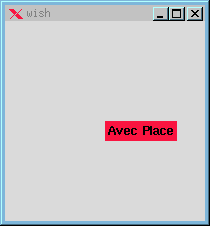
Beispiel: place [ label .l -text "With Place"] -x 100 -y 100 .l configure -bg red

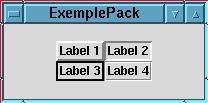
label .mainlbl2 -text "Label 2" -bd 2 -relief sunken
grid .mainlbl2 -row 0 -column 1 -sticky news
label .mainlbl1 -text "Label 1" -bd 2 -relief raised
grid .mainlbl1 -row 0 -column 0 -sticky news
label .mainlbl3 -text "Label 3" -bd 2 -relief solid
grid .mainlbl3 -row 1 -column 0
label .mainlbl4 -text "Label 4" -bd 2 -relief groove
grid .mainlbl4 -row 1 -column 1

Mit dem Befehl winfo bekommen wir eine Liste der erzeugten grafischen Objekte.
winfo exists name_objectAber wir können auch eine Liste aller erzeugten Widgets bekommen, und zwar mit dem Befehl:
winfo children .Diese Funktionalität von Tcl/Tk gibt es in den anderen kompilierten grafischen Toolkits (wie zum Beispiel gtk, awt, motif) nicht.
Tk bearbeitet ein Ereignis und führt einen Befehl aus, wenn ihm ein -command übergeben wird. Aber es gibt Fälle, in denen man sich wünscht, die Ereignisse präziser zu bearbeiten oder mehrere Ereignisse für ein Widget vorzusehen. Das canvas ist so ein Widget.
bind name_of_widget name_of_event tcl_code.
bind all <Control-c> {destroy .}
#!/bin/sh
# die nächste Zeile startet wish \
exec wish8.0 "$0" "$@"
global tabgui
proc makegui { } {
global tabgui
#
# Erzeugen der Rollbalken für die Liste
# dann wird der horizontale Rollbalken rechtsplaziert und füllt
# das Fenster in horizontaler Richtung
# und der vertikale Rollbalken wird unten plaziert
# und füllt das Fenster in vertikaler Richtung
#
set tabgui(scrollv) [scrollbar .scrollv -command ".list yview"]
pack $tabgui(scrollv) -side right -fill y
set tabgui(scrollh) [scrollbar .scrollh -command ".list xview" -orient horizontal ]
pack $tabgui(scrollh) -side bottom -fill x
#
# Erzeugen der Liste und Verknüpfung von dieser mit
# dem Rollbalken
#
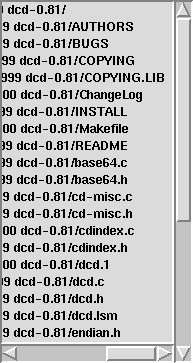
set tabgui(list) [listbox .list \
-yscroll "$tabgui(scrollv) set" \
-xscroll "$tabgui(scrollh) set" \
-relief sunken -width 20 -height 20 \
-setgrid yes ]
pack $tabgui(list) -side left -fill both -expand yes
wm minsize . 1 1
}
#
# Erzeugen der GUI
#
makegui
if $argc>0 {set tarfile [lindex $argv 0]} else {puts stderr "tar Datei fehlt" ; exit}
set command "tar -tzvf $tarfile"
set tube [ open |$command r]
while {![eof $tube]} {
set tarresult [ gets $tube ]
$tabgui(list) insert end $tarresult
}
bind all <Control-c> {destroy .}