1. Usando color en el WWW.
Existen diversas etiquetas y atributos en HTML que permiten cambiar el color de los elementos de una página o incluso el color del fondo de esta. Pero antes de ver estas etiquetas es necesario explicar algunas cosas sobre como usar el color en las páginas Web.
En el tercer capítulo ya adelantamos, cuando aprendimos a dar color al texto, que existían dos métodos para indicar el color, estos métodos son:
Usar un número hexadecimal que identifica a ese color, por ejemplo #FF0000 ser refiere al color rojo.
Usar uno de los nombres (en inglés) predeterminados por los navegadores para los colores más usados, por ejemplo para poner, al igual que antes, el color rojo usaríamos: 'red'.
Por supuesto para el programador es mucho más sencillo aprenderse los nombres de los colores en inglés que no un código hexadecimal que nos resulta mucho más extraño. Sin embargo usar nombre de colores tiene algunas limitaciones. Por un lado sólo abarca unos pocos colores y por otro tiene el inconveniente de que no todos los navegadores son capaces de entenderlos, mientras que sí entienden el código hexadecimal. Aun así podemos encontrar 16 colores que son entendidos por gran parte de los navegadores y por supuesto también Netscape Navigator y Explorer que son los más usados.
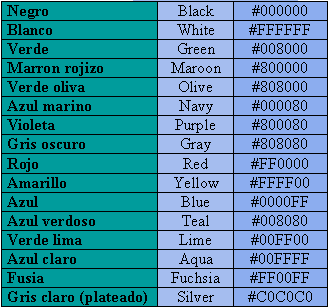
En la tabla 5.1 podemos encontrar estos dieciséis colores junto con su nombre en inglés y el código hexadecimal asociado.
Aunque los nombres asignados a estos 16 colores son ampliamente aceptados en realidad existen muchos más, pero su uso no es recomendado ya que sólo Netscape los soporta. Entre estos otros colores están indigo, ivory, khaki y muchos más.
El segundo método, basado en usar el código hexadecimal asociado al color no es tan complicado como puede parecer en un principio. Y tiene dos grandes ventajas sobre usar nombres:
Lo entienden todos los navegadores.
Puedes indicar más de 16 millones de colores.
Para construir el código de un color se usa un método que podemos comparar con el de un pintor con una paleta de tan sólo tiene 3 colores y los mezcla para conseguir el resto de los que necesita para pintar un cuadro. En el código usado por el lenguaje HTML estos tres colores son el rojo, el verde y el azul, es decir, se usa la paleta RGB (Red, Green, Blue). Para crear todos los colores se usan mezclas de estos en distintas cantidades. Estas cantidades se indican con un número del 0 al 255, correspondiendo el 255 a la máxima cantidad de color posible. Si ponemos cero de todos los colores obtendremos el color negro, si ponemos 255 de todos obtendremos el blanco. Para crear amarillo, por ejemplo, podemos mezclar 255 de rojo, 255 de verde y nada de azul; y si en vez de poner 255 de rojo y verde ponemos 230 de cada obtendremos un amarillo más oscuro.
Sin embargo todavía queda una complicación y es que el número tendremos que ponerlo en hexadecimal.
 | Un código hexadecimal está basada en una numeración que está compuesta por 16 símbolos en lugar de 10 como el sistema decimal. Estos 16 símbolos son 1, 2, 3, 4, 5, 6, 7, 8, 9, A (10), B (11), C (12), D (13), E (14) y F (15). Por ejemplo, el siguiente número, el 16, se escribe en hexadecimal: '10', mientras que el número hexadecimal '1F'se corresponde con el 31 decimal. |
Usando el código hexadecimal podemos indicar la cantidad de color del 0 al 255 con sólo dos dígitos (del 0 al FF), y una vez que nos hemos acostumbrado no resulta tan complicado.
 | Afortunadamente existen editores HTML que ponen automáticamente el número hexadecimal de los colores. También existen programas independientes como HTMLib Colour Wizard que permite indicar color en decimal o incluso seleccionarlo de una paleta y él te genera el código HTML. |
Para proseguir vamos a fijarnos en los códigos que adelantábamos en la tabla 5.1, como vemos todos empiezan por el símbolo sostenido o almohadilla: '#'. Posteriormente siguen 6 números (siempre deben ser seis) en hexadecimal. Los dos primeros corresponden a la cantidad de rojo (RR), los siguientes a la cantidad de verde (GG) y los siguientes a la cantidad de azul (BB). Es decir la estructura general es:
#RRGGBB
|
De ahora en adelante usaremos la cadena '#RRGGBB' para indicar un código de color en hexadecimal y debemos tener en cuenta que puede ser sustituido también por un nombre de color.
Examinemos alguno de los códigos anteriores, por ejemplo el usado para obtener verde azulado (Teal). Este código indica que el color no tiene nada (0) de rojo, 128 unidades (80 en hexadecimal) de verde y otras tantas de azul. Con lo que obtenemos el tono deseado.