1. Párrafos en HTML
Ha llegado el momento de aprender a introducir un texto en una página web, pero antes es necesario comprender cómo será interpretado este texto. Cuando un navegador lee el código HTML de una página y lo interpreta para mostrar la página, todos los espaciados múltiples, tabulados o saltos de línea que se haya incluido en los textos serán interpretados como un único espacio. Esta característica suele sorprender (e incluso molestar) al principio, pero es innegable que esta forma de actuar es necesaria y concuerda con el carácter descriptivo de HTML.
La mejor manera de habituarse es probar, para ello proponemos los siguientes ejemplos de código que serán mostrados de la misma forma por el navegador aunque algunos contengan saltos de línea, otros tabulados entre las palabras, etc.
<h1>El conductor del coche le pregunto si se encontraba mal</h1>
<h1>
El conductor del coche le preguntó si se encontraba mal
</h1>
<h1>
El conductor del coche
le pregunto si se encontraba mal </h1>
|
En estos ejemplos podemos observar diversos saltos de línea y separaciones en el texto, sin embargo el navegador mostrará un solo espacio entre las palabras y producirá saltos de línea donde sea necesario en función del tamaño de la ventana. Las figuras 2.1 y 2.2 son ejemplos de cómo muestra el Explorer los códigos anteriores para diferentes tamaños de ventana.
Figura 2.1. Uso básico de una etiqueta HTML sin ningún tipo de parámetros. Ejemplo usando la etiqueta <hr> para crear una línea horizontal.

Figura 2.2. Las etiquetas tienen atributos para cambiar aspectos del efecto que producen. En este ejemplo vemos como se puede cambiar el grosor de una línea con el atributo 'size'

Conocida esta característica es momento de adentrarse en las distintas etiquetas que permiten tener un mayor control sobre el texto de nuestras páginas.
1.1. Saltos de línea
En ocasiones puede ser conveniente introducir un punto y aparte cuando estamos escribiendo un texto. En HTML para hacer esto puede usarse la etiqueta <br>. Cuando el navegador se encuentra con esta etiqueta provoca un salto de línea y sigue mostrando el contenido de la página. Veamos un ejemplo:
Estaba internándose en lo desconocido. <br>
Durante todo el trayecto hasta Woodfield no dejó de pensar en los
aspectos económicos, con el temor de estar cometiendo...
|
En este texto podemos observar cómo tras el primer punto era necesario un cambio de línea, por lo que hemos usado <br>.
1.2. Cómo se insertan párrafos
Un párrafo es un conjunto de frases sobre un mismo asunto. En HTML para demarcar un párrafo se usa la etiqueta p, situándose la instrucción de inicio <p> al comienzo del párrafo y la instrucción de fin </p> tras la última frase. Entre ellas pueden insertarse tantos saltos de línea como se deseen así como muchos otros elementos HTML. A continuación se muestra un ejemplo:
<p>
Estaba internándose en lo desconocido.
</p>
<p>
Durante todo el trayecto hasta
Woodfield no dejó de pensar en los aspectos económicos, con el
temor de estar cometiendo...
</p>
|
Otra opción hubiera sido crear un único párrafo e insertar un salto de línea tras la primera frase:
<p>
Estaba internándose en lo desconocido.
<br>
Durante todo el trayecto hasta
Woodfield no dejó de pensar en los aspectos económicos, con el
temor de estar cometiendo...
</p>
|
En la figura 2.3 se puede observar la diferencia entre los dos ejemplos en Explorer. Puede observarse que en general los navegadores dejan un espacio vertical antes y después de cada párrafo, algo que no ocurre con los saltos de línea.
Figura 2.3. Ejemplo de un párrafo con un salto de línea y la división del mismo texto en dos párrafos.

 | Uso incorrecto de la etiqueta p |
|---|---|
La etiqueta p es usada en muchas páginas de forma incorrecta. El error consiste en emplearla simplemente para introducir un espacio (vertical) entre líneas. La forma adecuada es introducir las instrucciones de inicio y fin para marcar el comienzo y el fin de un párrafo. |
 | Espacio entre líneas | |
|---|---|---|
Para introducir un espacio vertical entre líneas debe usarse la etiqueta <br>. Si se ponen varias seguidas no se mostrará más espacio, pero esto puede solucionarse insertando entre las etiquetas la cadena " ". Por ejemplo para insertar tres líneas en blanco puede usarse:
|
El atributo 'align' en la etiqueta <p> permite especificar la alineación del párrafo. Puede tener tres valores: "center", "left" y "right", para obtener un párrafo centrado, alineado a la izquierda o alineado a la derecha respectivamente. En la figura 2.4 se muestra el párrafo del código anterior con los tres tipos de alineación.
1.3. Líneas horizontales para separar párrafos
Si lo que se necesita es separar dos secciones diferentes de una página, ya sea texto o no, puede emplearse una nueva etiqueta: <hr>. Su nombre proviene del inglés Horizontal Rule (línea horizontal). Esta etiqueta está formada por una única instrucción y provoca que el navegador inserte una línea horizontal como la mostrada en la figura 2.3 que separaba los dos párrafos que se estaban comparando. Existen cuatro atributos que permiten modificar su apariencia. Estos son:
- 'align':
Permite cambiar la alineación de la línea. Puede tomar tres valores:"left", "center" y "right" para conseguir alineación a la izquierda, centro y derecha respectivamente.
- 'noshade':
'noshade', que en inglés significa sin sombra, existe porque algunos navegadores gráficos como Navigator o Explorer muestran las líneas horizontales con un efecto tridimensional con sombra. Al incluir este atributo se elimina este efecto de manera que el navegador sólo mostrará una línea horizontal negra.
- 'size':
Con este atributo se puede controlar el grosor de la línea. Como valor de este atributo se debe especificar el valor deseado en pixeles (puntos de pantalla).
- 'width':
Este atributo permite especificar el ancho de la línea. El valor puede ser dado de una manera absoluta, especificando el ancho en pixeles (por ejemplo width=100) o de manera relativa respecto al ancho de la ventana del navegador usando porcentajes (por ejemplo width="90%"). Es más que recomendable usar este último sistema de manera que obtengamos un resultado apropiado independientemente del tamaño que cada usuario quiera dar a la ventana de su navegador.
Estos atributos pueden ser usados conjuntamente para combinar sus efectos. En la figura 2.5 podemos ver el efecto de cada uno por separado en Explorer junto con los valores empleados en cada caso.
1.4. La etiqueta <blockquote>... </blockquote>
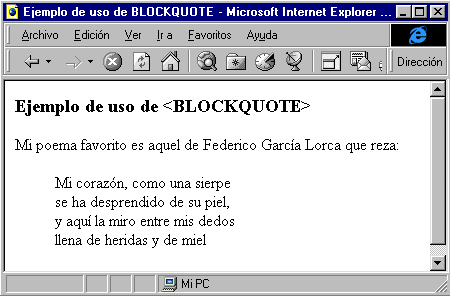
Otra etiqueta relacionada con el formato de párrafos en HTML es <blockquote>, que consta de una instrucción de inicio y una de fin y que indica que el párrafo que encierra es un texto parafraseado. Al usar esta etiqueta el navegador mostrará el texto en u nuevo párrafo con márgenes a la izquierda y a la derecha. En la figura 2.6 puede verse un uso típico de esta etiqueta.
 | No abusar de las líneas horizontales |
|---|---|
Es conveniente no usar mucho las líneas horizontales, limitándolas al comienzo y fin de la página. La razón de esto es que las líneas en medio de la página dificultan la lectura de esta. Si se desea separar secciones un espacio vertical del tamaño adecuado es más efectivo. |
Figura 2.6. La etiqueta <blockquote> es usada para insertar bloques de texto que citan a otro autor. Los navegadores suelen introducir un sangrado en este texto.

Que se corresponde con el código:
Mi poema favorito es aquel de Federico García Lorca que reza:
<blockquote>
Mi corazón, como una sierpe<br>
se ha desprendido de su piel,<br>
y aquí la miro entre mis dedos<br>
llena de heridas y de miel<br>
</blockquote>
|
1.5. La etiqueta <address>... </address>
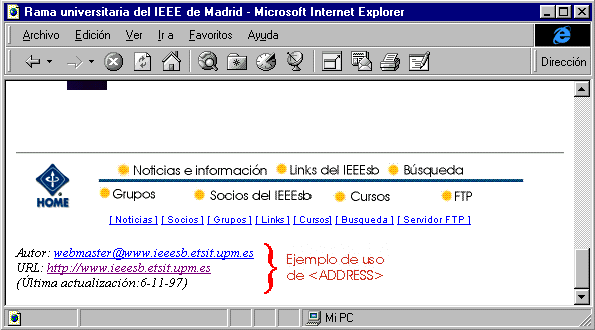
Muy relacionada con la anterior, es la etiqueta <address>, que en inglés significa dirección. Esta etiqueta está compuesta, igualmente, por dos instrucciones y se usa para incluir información sobre el autor de una página WEB o elementos relacionados. Puede encontrarse un ejemplo de su uso en las coletillas existentes al final de muchas páginas en las que se incluye información variada para el usuario como puede ser, además del autor, la fecha de la última modificación, la fecha actual, la URL de la página, etc. como se muestra en la figura 2.7.
1.6. La etiqueta <center>... </center>
Acabamos de ver una serie de etiquetas que permiten cambiar de línea, crear distintos tipos de párrafos o insertar líneas que les separen. También hemos visto que alguna de las etiquetas utilizadas tienen el atributo 'align' que permite indicar el alineamiento.
En ocasiones puede ser muy útil indicar que algún texto, imagen o algún otro elemento de la página debía ser centrado. Sin embargo no todas las etiquetas tienen el atributo 'align'. La solución es emplear una nueva etiqueta: center. Ésta está compuesta por una instrucción de inicio y una de fin de manera que todo lo que quedaba entre ellas, fuese lo que fuese, estuviese centrado. Por ejemplo en el ejemplo del verso de Lorca podemos centrarlo escribiendo:
Mi poema favorito es aquel de Federico García Lorca que reza:
<center>
<blockquote>
Mi corazón, como una sierpe <br>
se ha desprendido de su piel,<br>
y aquí la miro entre mis dedos<br>
llena de heridas y de miel <br>
</blockquote>
</center>
|
Y el resultado obtenido hubiese sido el de la figura 2.8
Figura 2.8. Con la etiqueta <center> es posible centrar cualquier elemento de nuestra página como por ejemplo el verso de Lorca de la figura 2.6.

 | Actualmente existen alternativas mejores que la etiqueta center para especificar el alineamiento. En particular la etiqueta div y las hojas de estilo en cascada que serán tratadas a lo largo de este curso. |