2. Extensiones a las listas
Las etiquetas y atributos que aprendimos a crear en el capítulo 4 pertenecen al estándar HTML 2.0. Con ellas podíamos crear listas de diferentes tipos y anidarlas para crear interesantes efectos. Sin embargo tras unos años trabajando con estas etiquetas los programadores de HTML empezaron a sugerir algunas ideas para conseguir un mayor control sobre las listas.
El primer paso para satisfacer estas ideas fue la inserción de nuevos atributos en el estándar HTML 3.2 y estos son los que veremos a continuación.
 | El siguiente paso se ha dado con la creación de las hojas de estilo. Estas no son más que un método nuevo con el que se nos ofrece a los programadores la posibilidad de especificar las características de cada uno de los elementos de nuestras páginas web. En lo que a listas se refiere podemos indicar que la viñeta de una lista no numerada sea de una manera determinada, que el tamaño de los elementos de la lista vayan decreciendo, etc. O incluso podemos crear diferentes subtipos de listas. Las hojas de estilo son de reciente aparición y por tanto no están bien soportadas por los navegadores aunque ya podemos aprovechar gran parte de sus ventajas y por ello serán adecuadamente cubiertas en un capítulo posterior. |
Las novedades que esta nueva versión del estándar introdujo se refieren a las listas ordenadas, OL, y a las listas no ordenadas, UL, que son en definitiva las más usadas. Estas novedades afectan también a la subetiqueta LI.
2.1. Listas no ordenadas
Para aumentar el control sobre la apariencia de las listas no numeradas o no ordenadas se introdujo un nuevo atributo: TYPE. Con él podremos cambiar el tipo de viñeta de los elementos de la lista. Los tipos de viñetas disponibles son:
TYPE="Circle": El símbolo es un círculo, es decir, una circunferencia no rellena.
TYPE="Square": La viñeta es un cuadrado.
TYPE="Disk": Similar a Circle, pero ahora la circunferencia si está rellena. Este tipo es el que aparecía por defecto cuando no usábamos el atributo TYPE.
Quizá al lector que haya practicado con anidamiento de listas le resulten familiares estos tipos de viñetas. Si recordamos al anidar listas el tipo de viñeta de cada nivel de anidamiento era distinto. Pero ahora nosotros tendremos libertad para elegir cuando debe usarse cada uno.
Veamos algunos ejemplos. El primero de ellos será una lista de tipo Disk. En él se muestra un listado de algunos de los principales navegadores, y el código usado es:
<UL TYPE="circle"> <LI> Ms Internet Explorer <LI> Netscape Navigator <LI> Opera <LI> Lynx </UL> |
Si queremos hacer esta misma lista pero con viñetas cuadradas tendremos que escribir:
<UL TYPE="square"> <LI> Ms Internet Explorer <LI> Netscape Navigator <LI> Opera <LI> Lynx </UL> |
En la figura 7.7 podemos ver ambos ejemplos junto con un tercero que se obtiene no usando el atributo TYPE o usándolo con el valor TYPE="disc".
Figura 7.7. En HTML 3.2 existen 3 tipos de viñetas para las listas no ordenadas. Con el atributo TYPE podemos elegir entre ellos.

En la figura 7.8 vemos estos tres ejemplos de nuevo, pero esta vez visualizándolos con Netscape Navigator.
Figura 7.8. Comparando esta figura con la anterior vemos la similitud entre las distintas viñetas de los elementos de las listas usadas por Netscape Navigator e Internet Explorer.

Es importante apreciar que no existen prácticamente diferencias, quizá la única sea la variación de tamaño de los símbolos de algunas viñetas.
Hasta ahora hemos usado el atributo TYPE en la etiqueta que definía el tipo de lista, es decir, en la etiqueta UL. De esta forma el cambio en el tipo de viñeta afectaba a todos los elementos de lista. Sin embargo también puede usarse en la etiqueta LI, y de esta forma conseguimos que el cambio de viñeta sólo afecte a un elemento de lista concreto. La mejor manera de ver este efecto es con un ejemplo y por ello vamos a retomar el primero de los tres vistos antes pero cambiando el tipo de viñeta del navegador Lynx. Esto podría servirnos en un ejemplo real para indicar que este navegador es un navegador en modo texto, mientras que los demás son navegadores gráficos. El código que debemos usar es:
<UL TYPE="circle"> <LI> Ms Internet Explorer <LI> Netscape Navigator <LI> Opera <LI TYPE="disc"> Lynx </UL> |
En la figura 7.9 podemos ver el resultado.
Figura 7.9. Usando el atributo TYPE en una etiqueta LI podemos cambiar la viñeta de un único elemento de lista sin afectar a los demás.

Con esto podemos dar por terminadas las novedades de las listas no ordenadas, pasemos a las ordenadas.
2.2. Listas ordenadas
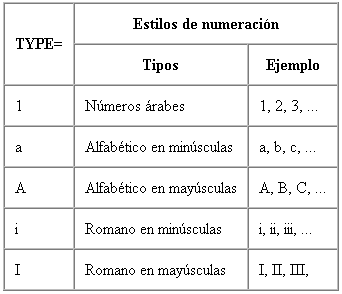
Este tipo de listas tiene alguna novedad más que las anteriores. Para empezar también le ha sido añadido un atributo cuyo nombre es TYPE. Pero ahora la función que desempeña es ligeramente distinta, si antes cambiaba el tipo de viñeta ahora cambiará el tipo de numeración. En la tabla 7.1 podemos ver los cinco tipos distintos que hay y el valor que debe tomar el atributo TYPE para elegir cada uno:
Siguiendo con la lista usada como ejemplo anteriormente, ahora podríamos numerar los elementos de lista con letras escribiendo el siguiente código:
<OL TYPE="a"> <LI> Ms Internet Explorer <LI> Netscape Navigator <LI> Opera <LI;> Lynx </OL> |
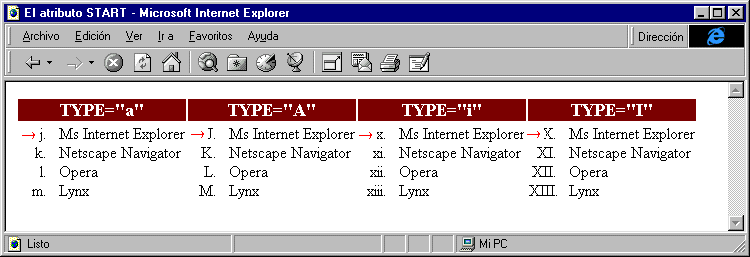
Cambiando el valor del atributo TYPE por cada uno de los que veíamos en la tabla 7.1 obtendremos todos los tipos de numeración tal y como apreciamos en la figura 7.10:
Figura 7.10. Con el atributo TYPE podemos elegir entre 5 tipos distintos de numeración en las listas de HTML. En esta figura vemos los 4 nuevos.

Al igual que en el caso de las listas no ordenadas podemos usar el atributo TYPE con cada una de las etiquetas LI. Sin embargo ahora el efecto es menos útil que antes, ya que, en general, cambiar el tipo de numeración (OJO, no se vuelve a empezar desde cero) para algunos de los elementos de lista confunde al navegante que vaya a verla.
La siguiente novedad introducida por la versión 3.2 del estándar del lenguaje HTML para las listas ordenadas es el atributo START. Si bien las listas que hemos creado hasta ahora comenzaban siempre por 1 (o por a, A, i, I, según el tipo de numeración) con este atributo podemos elegir porqué número (o letra) comenzará el primer elemento de lista. Esto suele ser útil cuando tenemos que partir una lista en dos porque queremos insertar algo en medio y queremos retomar la numeración después. Este atributo tiene como valores posibles todos los números naturales (1, 2, 3, ...)
Si en cada uno de los ejemplos de la figura 7.10 ponemos el atributo START con el valor 10 obtendremos el resultado de la figura 7.11:
Figura 7.11. Si usamos el atributo START podemos variar el número (o letra en estos casos) por los que se empiezan a numerar los elementos de la lista.

Aunque en esta figura no está el tipo de numeración arábigo (1, 2, 3, ...) los resultados de este tipo de numeración son fácilmente previsibles.
El atributo START no puede ser usado de manera independiente en cada elemento de lista, LI. Si embargo si que existe otro atributo que nos permitirá cambiar el número que precede a cada elemento de lista: VALUE. Este atributo funciona de manera muy similar a START, toma como valor un número natural y lo convierte al tipo de numeración que usa esa lista. Por ejemplo podríamos crear una lista con numeración romana impar de la siguiente manera:
<OL TYPE="i"> <LI VALUE=1> Ms Internet Explorer <LI VALUE=3> Netscape Navigator <LI VALUE=5> Opera <LI VALUE=7;> Lynx </OL> |
Que nos da el resultado de la figura 7.12:
Figura 7.12. Con el atributo VALUE podemos indicar el valor de la numeración de cada uno de los elementos de las listas numeradas.

Con este atributo ya podemos dar por terminadas las novedades introducidas por HTML 3.2 en la creación de listas. Pero aún queda por comentar un último atributo que existe desde las primeras versiones del lenguaje HTML:COMPACT. Este atributo puede ser usado en cualquiera tipo de lista: UL, OL, MENU, DIR y DL, y su función es decirle al navegador que intente comprimir el tamaño que ocupa la lista al máximo, por ejemplo reduciendo el espacio entre cada uno de los elementos de lista. La forma de usar este atributo es simple y no toma ningún valor. Siguiendo con el ejemplo usado hasta ahora podríamos usar el siguiente código:
<OL COMPACT;> <LI> Ms Internet Explorer <LI> Netscape Navigator <LI> Opera <LI> Lynx </OL> |
El problema de este atributo es que en general los navegadores lo ignoran y muestran la lista exactamente igual que las demás. Si el lector prueba el código de este último ejemplo en Navigator o Explorer probablemente no notará ninguna diferencia por haber usado COMPACT, aun así hemos considerado recomendable comentar su existencia.