2. La etiqueta BASE
Cuando en el capítulo 2 aprendimos a crear enlaces vimos que había dos formas de especificar la dirección de destino. La primera era poniendo la dirección relativa. Por ejemplo, desde un archivo llamado index.htm situado en freek.futurnet.es podríamos enlazar una página llamada pag.htm y situada en el directorio varios usando el código:
<A HREF="varios/pag.htm">
...
</A>
|
Una segunda forma para enlazar esta misma página era poniendo la dirección completa (URL) de Internet, siguiendo con el ejemplo anterior debemos usar el siguiente código:
<A HREF="http://freek.futurnet.es/varios/pag.htm">
...
</A>
|
Comparando los dos ejemplos anteriores podemos deducir que cuando ponemos una dirección relativa el navegador le añade la dirección completa (exceptuando el nombre del archivo) de la página actual. Es decir, al usar en este caso la dirección relativa, el navegador ve que la página actual está en freek.futurnet.es y se lo añade a la dirección relativa para obtener una dirección absoluta. Esta dirección que es añadida a las direcciones relativas para obtener la dirección completa recibe el nombre de dirección base, y en todos los casos que hemos visto hasta ahora la dirección base coincidía con la dirección de la página actual.
Pues bien, la etiqueta BASE nos permitirá cambiar esa dirección base, y ahora podremos elegir cualquier dirección del WWW como base para todos los enlaces con direcciones relativas de la página. Esta etiqueta debe ser usada en la cabecera del documento, entre <HEAD> y </HEAD>, dado que afectará a todo este. Para especificar la dirección se usará un atributo llamado HREF . Veamos un ejemplo, si queremos poner como dirección base de un documento HTML la dirección freek.jorgeferrer.com debemos escribir:
<HEAD>
...Más código...
<BASE HREF="http://freek.jorgeferrer.com/">
</HEAD>
|
O bien:
<HEAD>
...Más código...
<
BASE HREF="http://freek.jorgeferrer.com/index.htm"
>
</HEAD>
|
En la figura 8.5 podemos ver la diferencia entre usar y no usar BASE y como afecta ello al significado de una dirección relativa.
Figura 8.5. Variando la dirección de base con la etiqueta BASE variará el significado de las direcciones relativas.

 | Las direcciones que pongamos como valor del atributo HREF de la etiqueta BASE deben ser siempre absolutas (completas). |
Es importante resaltar que aunque en todos los ejemplos que hemos puesto hasta ahora sólo hemos considerado los enlaces hipertexto la dirección base afecta a todas aquellas etiquetas en las que debemos especificar una dirección y podemos hacerlo de forma relativa, como por ejemplo en las imágenes. Por ejemplo si usamos BASE como hemos indicado en el código anterior y posteriormente insertamos una imagen con el código:
<IMG SRC="imagen.gif">
|
Esta imagen debe estar en freek.jorgeferrer.com/imagen.gif y no en el mismo directorio que la página actual como sucedía hasta ahora cuando no usábamos la etiqueta BASE.
 | La etiqueta BASE existe desde la primera versión del estándar HTML: el HTML 2.0. Sin embargo hemos preferido no comentarla hasta ahora porque, como enseguida veremos, es con los frames donde realmente su uso es importante, casi imprescindible. |
La pregunta que quizá nos hagamos ahora es ¿para qué puede servirnos cambiar la dirección base?. Puede haber diversas causas, por ejemplo existe la posibilidad de que tengamos nuestra página principal en un servidor, pero el resto de las páginas y enlaces en otro o simplemente que estén todas en otro directorio. En ambos casos podemos ahorrarnos poner el otro servidor o directorio especificándolo como dirección base.
Sin duda esta forma de usar la etiqueta BASE puede llegar a ser útil, pero cuando se convierte en imprescindible es al usar un segundo atributo: TARGET. Hemos visto un poco antes que cuando trabajamos con páginas con varios frames se puede incluir el atributo TARGET en los enlaces para indicar el frame en el que debe mostrarse la página enlazada. Pues bien usando este mismo atributo en la etiqueta BASE lo que conseguimos es establecer el frame base donde se mostrará la página enlazada cuando pulsemos uno de los enlaces del frame actual. ¿Porqué es esto tan útil? Lo entenderemos un poco mejor en cuanto empecemos a trabajar con frames, pero podemos adelantar un caso en el que su utilidad resulta obvia. En la figura 8.6 vemos un ejemplo simple pero que ilustra lo que queremos a la perfección:
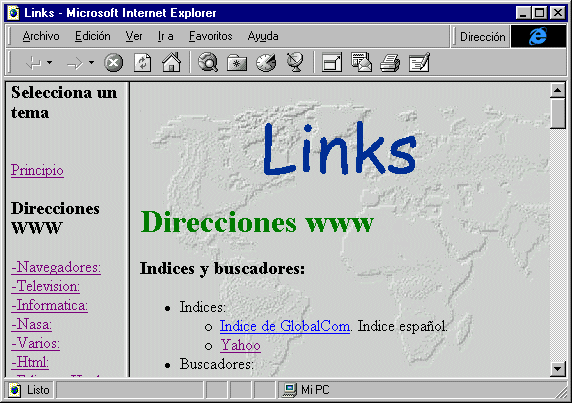
Figura 8.6. En este Web pulsando sobre los enlaces del frame izquierdo nos movemos por los diferentes temas del frame derecho.

La página contiene una serie de enlaces organizados por temas y está dividida en dos frames. En el frame de la izquierda hay un listado de los diferentes temas y en el de la derecha los enlaces en sí. Pulsando sobre los temas del frame izquierdo se muestran los enlaces de ese tema en el frame derecho. En este caso es claro que todas las páginas a las que apuntan los enlaces deben ser mostradas en el frame derecho y por tanto lo más cómodo (y así es como está hecho en realidad) es usar (suponiendo que el nombre del frame derecho es derecho ):
<BASE TARGET="derecho">
|
En el código del frame de la izquierda, con lo que nos ahorramos usar el atributo TARGET en cada uno de sus enlaces.
Ya hemos aprendido todo lo necesario para comenzar con la construcción de páginas con frames, así que sin perder más tiempo pasamos ya a estudiar las etiquetas del lenguaje HTML que debemos usar.