3. ActiveX, la tecnología del futuro.
La, denominada, tecnología ActiveX desarrollada por Microsoft hizo su aparición en Internet con el navegador Internet Explorer 3.0. Su objetivo es similar al de los plug-ins, insertar objetos de diferente tipo en una página Web, aunque va mucho más allá al añadir mayores posibilidades de interacción y comunicación con programas externos. Existen páginas en Internet que basan toda su presentación en controles ActiveX para crear Webs realmente impactantes. En la figura 11.10 vemos la página de ForecastX que ofrece el parte meteorológico en tiempo real usando esta novedosa tecnología.
Figura 11.10. ForecastX ofrece un servicio meteorológico en tiempo real gracias a la tecnología ActiveX.

ActiveX esta compuesto por dos tipos de objetos: controles Activos (Active controls) y documentos Activos (Active documents). Estos últimos permiten insertar documentos con formato PDF, DOC, etc. La tecnología ActiveX funciona de una manera similar al mecanismo de Microsoft OLE (Object Linking and Embedding, Enlazado e incrustación de objetos) que usa su sistema operativo Windows, por lo que los usuarios de éste les resultará familiar, lo realmente novedoso es la aplicación de esta tecnología al WWW.
Los controles ActiveX guardan parecidos con los objetos para plug-ins y con los applets Java, aunque presenta algunas mejoras con respecto a ambos. Como ocurría con los plug-ins, los controles y documentos de ActiveX pueden ser insertados en un página Web, sin embargo no requieren un pequeño programilla para cada tipo de objeto ActiveX, esta nueva tecnología ha sido denominada como auto-contenida porque cada objeto tiene suficiente información para ejecutarse él mismo sin ayuda de ninguna aplicación.
Tal y como ocurre con los applets podemos crear nuestros propios controles o usar los creados por otros programadores que nos los venden o distribuyen gratuítamente. Si optamos por programarlos nosotros mismos existen herramientas que lo convierten prácticamente en un juego de niños, entre ellas destaca las creadas para este fin por Microsoft y que distribuye a través de su Web (www.microsoft.com/ie/).
Hoy por hoy el único inconveniente de la tecnología ActiveX consiste en que sólo puede ser visto desde es sistema operativo Windows y con el Navegador Internet Explorer, aunque afortunadamente parece que esto cambiará pronto.
3.1. Inserción de un control ActiveX.
El código HTML necesario para insertar un control o documento ActiveX en una página Web fue desarrollado por Microsoft en colaboración con el Web Consortium, con lo que se acordó el uso del estándar OBJECT que hemos visto en la sección anterior. A continuación veremos un sencillo ejemplo que no requiere ningún archivo especial, el único requisito para poder visualizarlo consistirá en tener instalado el navegador Internet Explorer 3.0 o superior. El código usado para insertar el control ActiveX será:
<OBJECT WIDTH=250 HEIGHT=340 CLASSID="clsid:99B42120-6EC7-11CF-A6C7-00AA00A47DD2"> <PARAM NAME="angle" VALUE="55"> <PARAM NAME="alignment" VALUE="2"> <PARAM NAME="BackStyle" VALUE="3"> <PARAM NAME="caption" VALUE="Curso WEBMASTER"> <PARAM NAME="FontName" VALUE="Arial"> <PARAM NAME="FontSize" VALUE="30"> <PARAM NAME="FontBold" VALUE="1"> <PARAM NAME="Backcolor" VALUE="#006600"> <PARAM NAME="Forecolor" VALUE="#FFFFFF"> Para visualizar el control ActiveX necesita Explorer 3.0 o posterior. </OBJECT> |
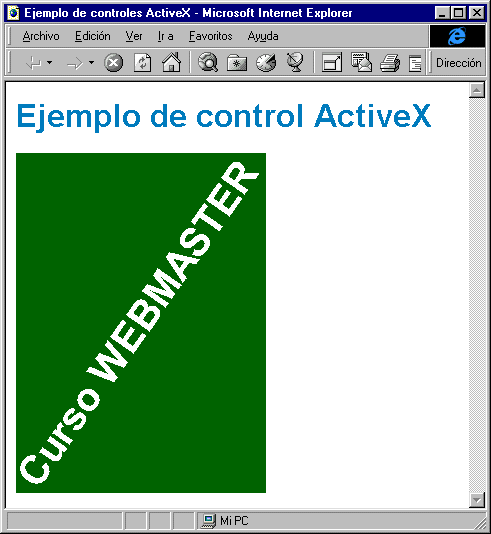
En la figura 11.11 podemos ver el resultado obtenido tal y como se ve con Internet Explorer 4.0. Pasemos a explicar el este código: El valor del atributo CLASSID es el que identifica el tipo de control ActiveX que estamos insertando. Este código es complejo y se sale de los objetivos de esta obra.
Figura 11.11. Usando este control ActiveX podemos crear efectos variados con texto, con lo que pueden sustituir el uso de imágenes con la consiguiente disminución tiempo de carga de nuestras páginas.

Volviendo a nuestro ejemplo, entre los principales parámetros usados en la inserción de este control ActiveX encontramos:
- Caption:
Es el texto que debe insertarse con las características que se indican con el resto de parámetros.
- Angle:
Es el ángulo del texto con la horizontal en grados. Si le damos el valor 90 el control mostrará el texto en vertical.
- FontSize:
Es el tamaño del texto.
- FontName:
Es el tipo de letra.
- Backcolor y Forecolor:
Son el color del fondo y el color del texto respectivamente.
Invitamos al lector a hacer pruebas modificando los valores de estos y el resto atributos y cambiando el texto para adaptarlo a nuestras necesidades y poder incorporarlo en sus propias páginas. Vemos un ejemplo en la figura 11.12.
Figura 11.12. Usando el mismo control ActiveX que en la figura 11.25 pero con un código algo más complejo podemos crear este efecto tan atractivo.

Por último nos queda resaltar que existe un plug-in para Netscape Navigator, Ncompass, que añade a este navegador la posibilidad de entender controles y documentos ActiveX. Este plug-in puede ser obtenido en la página Web de Ncompass en el WWW: www.ncompasslabas.com. Si pensamos incorporar la tecnología ActiveX a nuestras páginas es muy recomendable incluir una enlace a esta página para que todos los usuarios de Netscape que las visiten puedan adquirirlo y disfrutar, también, de los controles que hayamos usado. También es importante destacar que Microsoft ha llegado a acuerdos con diversas compañías para exportar la tecnología ActiveX a Mac y UNIX, con lo que es de esperara que en poco tiempo se convierta en un método estándar para insertar objetos multi-plataforma aunque hoy por hoy no se puede decir que la sea, al contrario que Java.